Reimagine your Business
Marketing,
Automation,
Growth
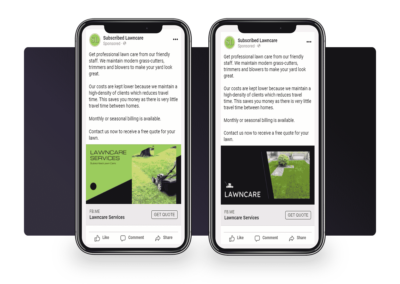
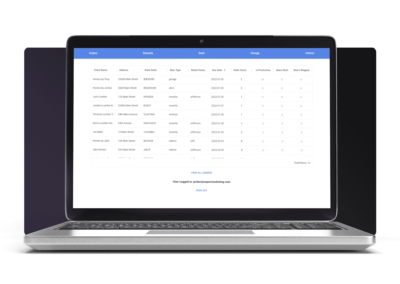
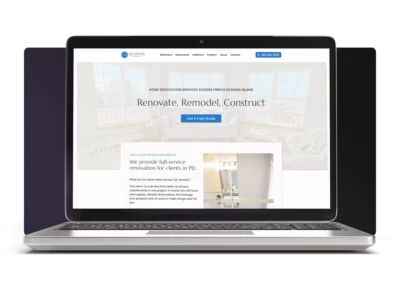
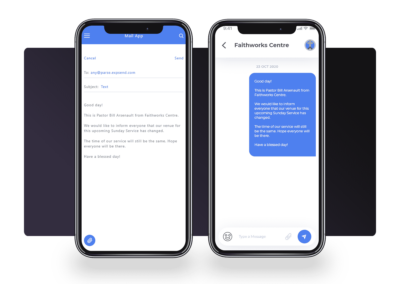
Read the case studies. Get Inspired!

Let’s Chat
Jordan Arsenault
CEO of Experimarketing
Jordan has an experimental approach to marketing. He likes fresh ideas, technology, and working alongside clients.
Services
Advertising
Reach your target market instantly with digital advertising. Whether it is social media or Google Ads, we can help you reach your next customer.
Automation
Automation aims to improve your business processes. This tech-based process aims to simplify, reduce running costs, increase efficiency, and improve service delivery.
Business Apps
Custom SAAS apps built exactly for the way your business works. Make management easier, and your team more productive. Low monthly fees.
Do-It-Yourself
Weekly or monthly strategy sessions to guide you while you set up your perfect marketing system.
Testimonials
“My organization hired Jordan to create a custom app for our stair building operations. We needed something very specific to our needs and he was able to create for us an app that works great, is easy to use, and does exactly what we need it to.”
Service: Custom SAAS
“The software you built has saved 15, 16, 17 hours consistently every month. It’s amazing.”
Service: Custom SAAS
“We went from 3 organic leads a month to 30 organic leads a month.”
Service: Website design & Google My Business
Let's discuss your ideas
REquest a quote
Tell us about your project idea. We will help you to implement a technical solution to improve your business. Just drop us a line!